Everyone appreciates websites that perform adequately and efficiently with ease and reliability. All too frequently, good function and performance take a back seat to visual appeal when it comes to website design. When websites don’t function as anticipated, the lack of forethought regarding user experience can leave users disappointed.
When it comes to creating effective business websites, UX design and web design should coexist as complementary elements—but there are some marked differences between the two.
You may be wondering whether you need UX design or web development. In this article, we’ll discuss some of the differences between UX and web design.
What Is UX Design?
UX is the acronym for “User Experience” and simply refers to the experience a user has from a product or interactive media, such as a website. UX design is not limited to the internet or digital media. UX can be applied to almost anything that offers human interaction—like playing a video game, driving a car, or, using a coffee maker.
UX design focuses on the user—to understand their habits, needs, behaviors, motivations, and emotions. A UX designer considers how the experience makes the user feel and how easy it is to accomplish the desired result.
For instance: Does the game controller fit comfortably in the user’s hand, and does it respond as expected? Does the car’s dashboard present an intuitive layout to aid in the driving experience? Does the coffee maker have easy-to-read controls while efficiently brewing that hot cup of coffee?
A company looking to create an elaborate internet application needs someone with experience in problem-solving through an understanding of interactive methods, user research and behavior, customer engagement, and other criteria. Before software or app design begins, a UX designer will develop user personas and apply a specific methodology around the end-user.
Providing the best possible user experience in interactive media requires good UX design. UX is not all about visuals, although that plays a part. Before the design is implemented, interactive prototypes or simple static wireframes are created. Then, usability testing can occur by navigating through the prototype where assessments and necessary adjustments to functionality can be made. Testing will occur again after the design is completed and before launch/product release.
Core Competencies of UX Design
UX design is especially relevant to digital applications, such as apps, software, and websites. A nice-looking website is the goal of a good web designer, but UX requires a specific methodology to create a great experience for the end-user.
What Is Web Design?
Website design is a process of planning, creating, and aesthetically presenting content and information on the internet. It may encompass several different aspects, including webpage layout, content production, and graphic design. Web design typically includes several different visual components including, but not limited to, written content for headlines and body copy, images, videos, fonts, colors, and graphical elements—all arranged to accentuate and complement a company’s brand.
Aside from the basic elements of branding and web design that make a site beautiful and visually compelling, a website should always be user-friendly. Website design not only includes how things look but also how they work. Both the look and functionality of a website can play important roles in site performance.
Website design can have an impact on search engine performance, so careful planning and placement of content, images, videos, and keywords can make a positive impact in helping potential clients find your website. An SEO-friendly web design adds yet another set of considerations for a high-performing site.
Core Competencies of Web Design
In addition to design elements and strategy, web design involves HTML, CSS, and sometimes, JavaScript. Often, web designers will do the “front-end” development (what you can see) while a web developer focuses on the “back-end” (what you can’t see). At MARION, we have years of experience with WordPress design and development in Houston and can build fully-custom themes.
Many web design services provide creative concepting, color theory, typography, infographics, icon development, diagrams and tables, and interactive navigation, i.e., rollovers, drop-down menus, digital slideshows, call-to-action buttons, and forms.
Web design is also focused on the client’s brand from both a visual and messaging perspective. The right branding agency in Houston, Austin, or DFW can help turn your website into a powerful marketing asset. Understanding which competencies help these professionals excel makes learning how to choose a web design agency that much easier.
Main Difference Between Web Design and UX Design
Web design is the process of creating websites for the internet, whereas, UX design is a broader term and is the process used to create products that provide meaningful and relevant experiences to users— this is the difference between web design and UX design.
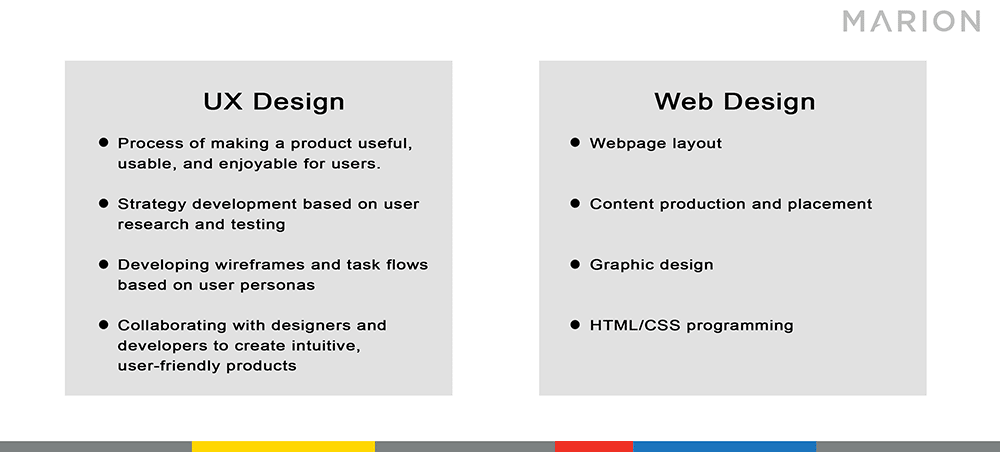
UX design involves:
- The process of making a product useful, usable and enjoyable for end-users
- Strategy development based on user research and testing
- Developing wireframes and task flows based on user personas
- Collaborating with designers and developers to create intuitive, user-friendly software and apps
Web design involves:
- Webpage layout
- Content production
- Graphic design
- HTML/CSS Programming
MARION Can Create a Beautiful, User-Centric Website for Your Brand
Creating a great user experience on the internet takes foresight, testing, and planning. At MARION, we can design a website for your business that creates an engaging experience for your potential clients.
Our marketing agency in Houston has decades of experience building traditional and digital marketing assets that can generate leads and expand your bottom line. Your website will have purpose, relevant and original content, clear and easy navigation, and will set your brand apart with a professional design and SEO to maximize visibility and web traffic.
Contact MARION today to schedule a free consultation for your upcoming design.