Whether you’re an agency, in-house, or DIY marketer for your own company, you know how critical your website is to the success of your business. Unfortunately, some businesses invest tens of hours and thousands of dollars into their websites without considering how they will attract visitors and generate business leads.
You do a quick online search – “Why is no one visiting my website?” All results point to one diagnosis: you need to do search engine optimization (SEO).
If you have any experience with web design, you’ve surely gotten an earful from an SEO professional at one point or another about how you’re doing it all wrong. While that’s not entirely true, let’s figure out why search engine optimization specialists are so passionate about pointing fingers at web designers and developers.
What Is SEO Website Design?
SEO web design is the practice of mapping out a plan to generate organic traffic, then designing a website according to that plan. This approach is counter to the traditional website design process where a site is built to look attractive with no strategy for generating traffic or customers.
The underlying goal of both marketers and website designers is the same – build a great website. However, there is misalignment between a marketer’s and web designer’s concept of an effective business website. Web development and SEO teams must agree on what makes a good business website before they can succeed.
The goal of a business is to have a website that serves existing customers, attracts/converts potential customers, and results in a significant return on investment.
Don’t leave money on the table by using a sub-par website. Download this free eBook today to discover the 24 website must-haves that could improve your revenue today!
When web design and SEO teams work together, the result is an attractive and SEO-friendly website that exceeds business expectations and revenue goals.
How to Build an SEO-Friendly Website
SEO-friendly website design requires that you front-load the process with strategy and planning, then execute after the bulk of the work is laid out. In the end, SEO web development ends up being about 60% planning and 40% execution.
The following considerations will help build a solid understanding of SEO for web developers. You can use these SEO website design tips to refine your current process and deliver a higher quality product.
Create a Keyword Map
Based on the industry and products/services that your business (or client’s business) offers, you will already have a good idea of which pages your website needs to include. Where business owners and web designers usually go wrong is not delineating each product/service into a definite keyword group. What does that mean?
Imagine that you are creating a website for a plastic surgery practice that specializes in facelifts and butt lifts. You may decide that you want a homepage and a surgeries page on your site. Unfortunately, your surgeries page probably won’t rank well for either of your procedures because it doesn’t cater to a single group of keywords.
A searcher looking for facelifts probably doesn’t want to see a page about butt lifts AND facelifts. They want to see a page about facelifts only. Your facelifts page won’t appear in search results because the main topic isn’t clear.
For the best search engine optimization, you need to design a homepage, a facelift page, and a butt lift page. Your homepage can be about plastic surgery operations in general, but your sub-pages should focus on their respective operations.
Use a tool like SEMrush to identify which keywords you need to use. This is a paid tool that will cost about $100/month, but it helps you identify which keywords people are searching for online.
Once you research a list of relevant keywords for your website, break them up into separate groups and optimize each page for those search terms.
Domain Name
Choosing a domain name is an incredibly important decision that usually isn’t given enough weight. If you have a well-thought-out brand development strategy, it’s natural to include your brand name in your domain name. While this is a perfectly good business move, a good strategy for web SEO and design is to include a keyword in your domain name.
Despite Google’s 2012 filter to prevent spammy, low-quality sites from ranking with exact match domain (EMD) names, there are still benefits to including a keyword in your domain as long as your website is high-quality.
Having one of your main target keywords in your domain name will help tie your business entity to a specific topic. For example, a local business website might include its city name in its domain name to help bolster its digital authority for that location.
A plastic surgeon in Houston might use their business brand as their domain name. After optimizing their website for several years, they could rank for highly competitive keywords. Had that same plastic surgeon established a domain name with their brand name plus “Houston,” they would have been able to rank for the same competitive keywords much sooner.
Keep in mind that your domain name must align with your business vision. If you have any hopes of growing your business into a statewide, nationwide, or global organization, you should avoid including a local identifier in your domain.
Alternatively, you could use a topical keyword in your domain name that doesn’t restrict your locality. Using your brand name plus a relevant keyword is a good approach that will accelerate your SEO results. This too can be limiting if your business model changes, and you need to evolve beyond the keyword in your domain name.
For example, if Nike had chosen the domain name nikeshoes.com while creating its digital presence, they would have limited their capacity to rank for other apparel like sweatpants and hoodies. Always balance your brand and SEO strategy while choosing a domain name.
Web Hosting
Web hosting is a critical piece of SEO-friendly website development for several reasons. Your web hosting will have implications for cost, page load speed, quality assurance, and security.
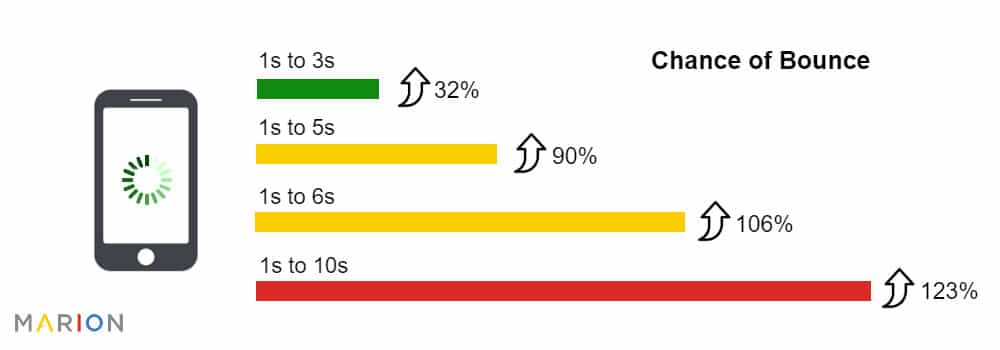
A cheaper web hosting provider may seem like a great short-term financial move, but they may cause your web pages to load more slowly than a more expensive host. This can have negative SEO effects, increase your bounce rate, and decrease your customer conversions. You can read more about speed factors in our article about new website SEO.
A more expensive web host may also have better security measures in place, making it harder for hackers to harm your site. If something does happen to your website, a good hosting provider will usually have backups that you can restore. Find a balance between cost and features when it comes to selecting a host.
CMS/Site Platform
A lot of your web design SEO will depend on the platform you choose for your site. More advanced developers may decide to build an entirely custom website. However, most businesses use some sort of content management system (CMS) or website builder for their site, making it easier to manage on an ongoing basis.
One of the most popular platforms for websites is WordPress (WP). This CMS works well for both website design and SEO goals, and gives business stakeholders the option to manage their own site after it’s built.
There are other platforms like Wix, Squarespace, Weebly, or Shopify. Each has their strengths and weaknesses, but we highly recommend using WordPress because of its versatility and broad user base. Because so many people use WP, there is plenty of documentation available on the web in case you run into an issue.
WordPress comes with a lot of SEO features built-in. For example, these features let you edit your meta title, page title, URL and meta description very easily. These features are frequently overlooked by web designers because they have little to do with the aesthetic of the page.
Page Load Speed
A website with cutting edge features and high-resolution graphics is the calling card of a web designer. Unfortunately, large resources and process-heavy websites tend to load slowly. On top of that, the popularity of accessing the web on mobile devices over slower internet connections is rising. If your website is too intricate to load quickly over a mobile connection, you will lose visitors and rankings.
In July 2018, Google rolled out its Speed Update that negatively affects the rankings of websites that load extraordinarily slow. The increasing importance of website load time encourages a balancing act between web design and search engine optimization.
An SEO-friendly design should include:
- Properly sized images – don’t upload large images and let your CMS scale them down to size.
- Compressed images – compress image files so that they load more quickly.
- Minified and Combined CSS and JavaScript files – fewer server requests can help speed up page load times.
- No Redirects – make sure there aren’t unnecessary redirects within your site when a page URL changes.
- No hot-linked images – include code that restricts other sites from embedding one of your native images on their pages. This will use your server to load images for their audience.
SEO specialists frequently take issue with designers who disregard the load speed of a website. Perhaps the biggest website development SEO takeaway in this article is to consider the consequences of all design elements on a site.
Designers and developers can use Google PageSpeed Insights and the Lighthouse tool within Chrome Dev Tools to identify and resolve loading issues. To easily find internal redirects or images with large file sizes, use Screaming Frog to do a crawl of your site.
User Experience (UX)
User experience is website aspect that designers generally handle better than SEO experts. It’s hard to disagree with the fact that a beautiful, awe-inspiring site is great for users.
When it comes to UX, website design & SEO are usually at odds over user intent. A beautiful homepage will impress a user, but what purpose is the homepage serving? If your homepage doesn’t account for the needs of a visitor and help them take an informed next step, you have a problem.
For example, a law firm website that features a high-resolution picture of the legal team and an About Us button front and center might seem appropriate at first glance. However, users might be more interested in recent cases that you’ve won, the areas of law that the firm specializes in, and the pricing of the firm’s services.
A great way to uncover potential UX issues on a website is to install Google Analytics and periodically analyze visitor behavior. The behavior flow report is an easy way to see where users enter and exit your site. If the bounce rate on any given page seems high, try A/B testing different site components.
Potential features you can test include:
- Site navigation
- Call to action button styles
- Call to action button text
- Call to action placements
- Prevalent page content
- Placement of trust indicators like case studies, testimonials, and accreditations
Be sure to keep page load speed in mind as well. A slow site is not only bad for SEO performance but bad for users as well.
Indexation & Crawlability
For search engines to easily access your web pages, you need to have a few technical SEO pieces in place. These pieces include:
- good sitewide navigation
- a sitemap
- non-restrictive robots.txt and meta robots
- good information architecture
- relevant internal links (which we will cover in the next section).
Designers will almost always include good navigational elements (think header, footer, and sidebar) because they are a standard part of web design. However, the other pieces operate mostly behind the scenes. Forgetting to include them can be a major impediment to making your website SEO-friendly.
Sitemaps
A sitemap is like a table of contents for your website. An HTML sitemap is a user-friendly list that visitors can use to see all your pages, and quickly find the information they need. An XML sitemap is a search engine friendly sitemap that robots use to identify and crawl the pages on your site. Both are important for being found by your target audience.
If you’re using WordPress, generating an XML sitemap is as easy as downloading the free Yoast SEO plugin, and enabling your sitemap. HTML sitemaps, on the other hand, aren’t always necessary if you have good header and footer navigation.
Creating an XML sitemap and submitting it to Google Search Console is a critical component of SEO for web developers. Skipping this process could severely limit traffic to your site and restrict your website’s ability to convert customers and generate revenue.
Robots
Robots.txt is a file that you can access by typing your domain name in the URL bar and appending robots.txt to the end. This is like the guest list at a high-profile event… but for robots. If a robot isn’t on the list, it can’t access your website. Meta robots are HTML tags that you can include on a page-by-page basis to restrict certain pages from being included in a search engine index.
Robots directives are important because they could accidentally restrict access to your website. For example, developers frequently use robots.txt to restrict a website while it is under development. If your website is accidentally launched without removing these instructions, you might be hiding your site from important digital stakeholders.
The scope of this post won’t get into the details around website robots, but feel free to check out this post about how to prevent Google indexing using robots directives.
Information Architecture and Site Structure
Good information architecture is a very important aspect of search engine optimization. An SEO-friendly website structure can help search engines and users understand where they are on your site. This helps to build a schema of your content that influences how well your pages rank organically.
For example, an oil and gas website design might include different products relating to upstream, midstream, and downstream processes. Consider how you might structure the URLs for a LACT unit if your site offers several products that relate to different parts of the O&G supply chain.
Your homepage URL is just your main domain name. You should optimize your homepage for the overarching theme of your website. In this case, you might optimize your homepage for “oil and gas equipment.”
The next directory down, you will include your logical subsections. For your oil and gas site, your sub-directories will look like:
- com/upstream/
- com/midstream/
- com/downstream/
The next directory down will contain each of the products as they relate to your sub-directories. The sub-sub-directory for your LACT unit would be yourdomain.com/midstream/lact-unit/. When someone visits this page, they will intuit that you have several midstream products and products for the upstream and downstream markets.
This directory structure will also help your homepage rank better for “oil and gas equipment” because search engines can see that you have an exhaustive selection of equipment for the entire O&G industry. Because of the useful content on your site, you are highly likely to satisfy the needs of a searcher.
Internal Links
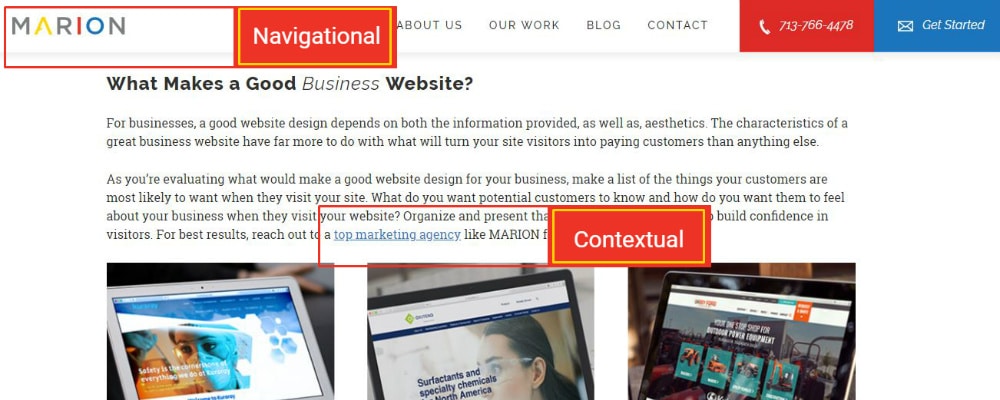
Internal links are the links from one page of your site to another. Internal links are either navigational or contextual by nature.
At the 22 minute mark of this 2016 Google Webmaster Hangout, Google Spokesperson John Mueller talks about how Google uses internal links within your website. Mueller points out that contextual links within the main content of your site are treated differently than your navigational links.
Navigational links are important for search engines that need to crawl your website and index your pages. They are also important for users to explore your website and quickly find what they need.
Contextual links are important to search engines and web visitors for the same reason, but give a greater indication of what the destination page is about. This is because your link anchor text gives hints about where you will end up when you click a link.
For example, imagine that you are designing a construction company website. When Google sees a link in your footer with the anchor text “home” and the URL to your homepage, it knows that you’re linking to your homepage. When Google sees a link in a blog article about how to choose a commercial contractor that uses the anchor text “top-rated commercial construction company” and the URL to your homepage, it gives context as to what your homepage is about.
Using navigational and contextual links are both important for navigating your website. However, contextual internal links within the main content of a relevant page that use descriptive anchor text are important to your rankings. This sort of insight can help designers create a search engine-friendly web design that delights users as well.
Contact MARION for SEO Website Design Today
MARION’s team is comprised of award-winning web designers and experienced SEO strategists that can help build a high-performance website for your business. Our marketing agency has been helping businesses excel for nearly 40 years and is ready to do the same for you.
Contact us today to schedule a consultation and learn how our Houston SEO services and custom web design services can help you grow!