Your website is a vehicle for delivering your marketing message, selling your products, and communicating with your target audience. And like any other vehicle, your website needs to be properly built and well maintained to perform at its best.
In this post, we will look at several tools that you can use to score how well your website is performing and explore the factors used to calculate your performance scores.
Before you’ve finished reading this post, you’ll hopefully have a better understanding of what factors play a major role in your website performance and Identify some low hanging fruit that can help you improve performance quickly.
The Website Performance Test
For most of this article, we will focus on a tool from HubSpot called Website Grader. This tool has been around for years, and HubSpot has done a great job of continuing to update the factors that it considers as the environment websites exist in has changed.
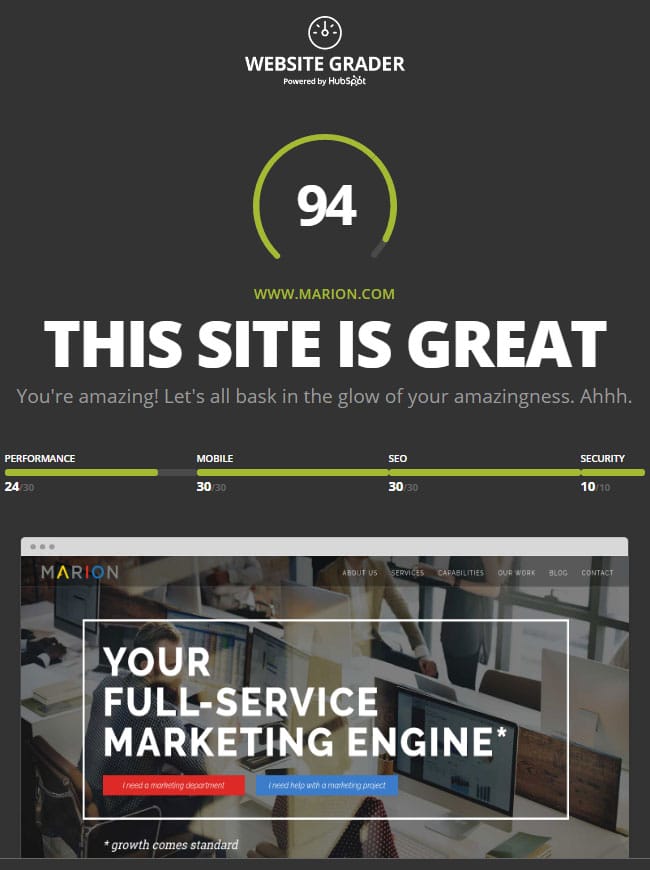
Here is the grade we received for the MARION website:

The test grades websites on a scale of 100, so a 94 is looking pretty good. The grade considers factors from four categories:
- Security
- Mobile
- SEO
- Performance
The MARION website scores well on Security, Mobile, and SEO, but only gets 24 of 30 points for performance. Let’s look at the different categories and explore why we got the scores that we did.
Your Website’s Security
This category is a very simple category, and only worth 10 points on the Website Grader. Does your website have an SSL Certificate installed and is your website running all of its elements through it?

Since we have an SSL Certificate and are loading all page elements through the SSL we scored 10/10. When you have an SSL Certificate you can also use a secure hyper text transfer protocol for your site called HTTPS. There are even HTTP vs. HTTPS SEO benefits when your site is secure, so make sure to use an SSL.
SSL Certificates ensure that all the data passed between your website and a user’s computer or device is encrypted and safe. Having an SSL certificate helps to protect against attacks on your website and keeps your user’s data safe.
More and more people look for SSL certificates as a sign that a website is authentic and trustworthy and even search engines have begun considering SSL certificates in their algorithms.
SSL certificates can get pretty complicated. There are simple ways to ensure that your site is secure, which we will cover later, but, as a general rule, leave SSL installations to the professionals unless you are just a glutton for punishment.
Your Website’s Mobile Version and Responsiveness
We’ve discussed in previous posts the numerous reasons why mobile or responsive web design in important, but here’s a quick recap:
- In 2014, the number of global mobile users surpassed the number of global desktop users.
- 38 percent of people will stop engaging with a website if the content is unattractive.
Given the constant push towards mobile and tablet browsing, websites simply must work well on a range of devices. That’s why the Website Grader scores a hefty 30 points for mobile responsiveness.
The website grader looks for two key indicators that your website is mobile-friendly:

The first is responsiveness. The grader is looking for pieces of code in your website’s stylesheet that tell a browser how to display the website based on the screen size that they are on. These bits of codes, called media queries, are essential for developing a good user experience across multiple devices.
The second is whether your website declares a viewport. The viewport lets you control your page size and scale across multiple devices and screen sizes.
The MARION website declares a viewport and uses media queries so we scored a 30/30.
Generally speaking, you won’t find that your website has one of these, but not the other, so you are likely to either score 30/30 or 0/30 depending on whether your website is mobile-friendly or not.
Additionally, you may try running your site through Google’s Mobile-Friendly Test. This test will determine if Google considers your website mobile-friendly and offer links into your webmaster tools where you can dive deeper into pages that may have issues like content that is wider than the screen, clickable elements that are too close together, and more.
Your Website’s Search Engine Optimization
Search engine optimization is such a key element in the marketing mix of most small to mid-sized businesses that it just simply cannot be ignored or pushed to the back burner.
And SEO is so all-encompassing that all of the factors of your website grade, from security and mobile to its speed and performance, will be taken into account by Google and other search engines when ranking your website.
This website grader is simply looking for the most basic elements of SEO as a gauge of whether you have considered SEO when developing your website.

Here are the four elements that this website grader is looking for, why they are important, and tips for optimizing them:
- Page Titles – Page titles help search engines understand what a page is about. Page titles should be a maximum of 70 characters in length and should not repeat keywords.
- Meta Description – Meta descriptions are used by search engines to display a description of your page below its title and URL in search results. Meta descriptions should be a maximum of 155 characters and should be an accurate description of the page’s content.
- Headings – Search engines also use headings in determining what a page is about. Whenever possible, include keywords in your headings.
- Sitemap – Sitemaps are the quickest and easiest way for search engines to locate and index your entire site.
If you are just getting started with your website’s search engine optimization, this is a very good place to start. If you are a little further down the SEO road, you may consider using a more in-depth report to identify more far-reaching or technical issues your site might have.
If you’re searching for SEO companies in Houston, make sure their own website is effective at what they’re selling. Since the MARION website uses page titles, headings, meta descriptions, and a sitemap, we received 30/30 points for SEO.
Your Website’s Performance
Website performance is one of the most overlooked aspects of most small to mid-sized business websites.
We’ve discussed how important it is to address your website’s security, its mobile-friendliness, and its search engine optimization, but the truth is, its performance will directly affect all of these factors.
The bottom line is that we have become impatient, and especially so where the internet is concerned. If a user is sitting around waiting for your website to load, the likelihood that they will abandon your site for one that loads quicker dramatically increases by the second. A good goal to shoot for is a page load speed of around 3 seconds.
Personally addressing most of the areas we are about to discuss will be beyond the technical capabilities of most business owners or marketing professionals, but understanding these performance factors will help you better communicate with your webmaster or web design company to address performance issues that you may identify.
Website performance was the area where the MARION website was lacking the most, specifically when it comes to how many page requests our site makes.
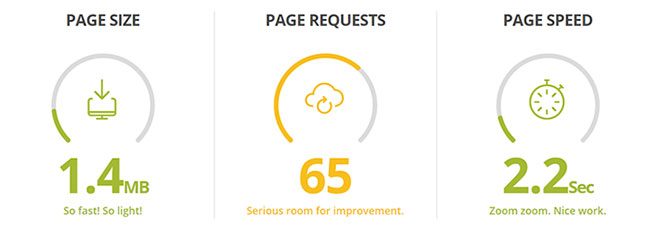
The website grader has three main performance factors that we will cover, but it does highlight additional impactors that you can and should further explore.

Page size is an important factor that only gets more important as we see more and more mobile web browsing.
Downloading a 10MB page on your desktop while connected to your high-speed broadband is nothing, it happens in the blink of an eye. When you try loading that same 10MB page over a 3G wireless network, you will have a very different experience.
Page size is the number one factor in determining how quickly someone can load your website. You should shoot for pages that are a maximum of 5MB and ideally under 3 MB.
Another factor in your page speed is how many requests from outside sources your website has to make. This may seem a little strange to you, but most websites actually connect to other websites for important resources, both visual resources like fonts, and functional resources like tracking scripts.
As you can imagine, the more of these that need to load, the longer the page will take to load. Loading these resources is an area where our website falls short. The MARION website has a high number of outside resources that must load. However, we offset this with very small page sizes allowing us to have good page load speeds still.
Finally, your page load speed is a good indication of how all of the different performance factors come together on your website. Ideally, you want to see a page load speed of somewhere in the 3-second range or faster.
A Deeper Dive Into Performance
Let’s take a little more in-depth look at your website’s performance and identify some low hanging fruit that you can quickly address to improve your website’s performance.
For this portion, we will be looking at factors identified by Google’s Page Speed Insight tool. This tool offers a detailed look at your web performance and rates factors, or “rules” as it calls them, as “passed,” “consider fixing,” and “should fix.”
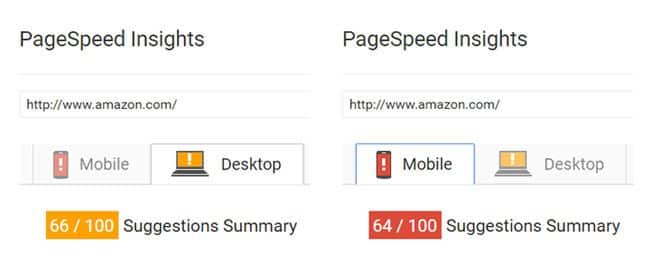
We should start by noting that this tool has a tendency to look at things from a “perfect world” perspective. Some of the rules are great in theory but are almost impossible to fix in a real-world scenario. For example, when I run Amazon’s website through the tool, they score a 66/100 for their desktop version and 64/100 for their mobile version.

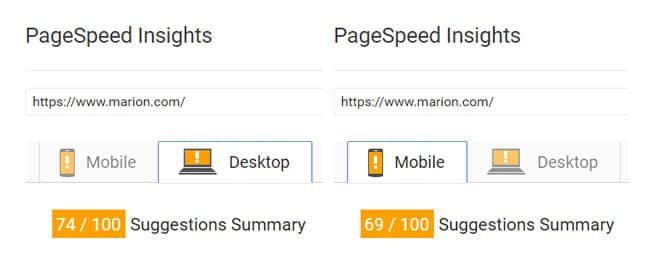
The MARION website scores 74/100 for our desktop version and 69/100 for our mobile version.

It is fair to say that the MARION website is not a higher performing website than Amazon, nor does Amazon have a poorly performing website. Amazon has the advantage of a very high performing website hosting solution to make up for areas where their site is lacking, like image optimization.
The point is that in some cases the pros of loading a script, not combining a file, or any number of factors may outweigh the cons. These “rules” are not absolutes; they should be considered on a case by case basis.
We won’t discuss every rule that Google identifies, but we will address the low hanging fruit from which most websites can benefit the most.
1. Image Optimization
Image optimization may be the single most important change that you can make. Considering that page size is the most important factor in your page speed and images are the biggest contributor to page size, image optimization can have a dramatic impact on your website.
First and foremost, where it’s possible, exchange images for code. As browsers get more and more capable, many visual elements that used to be created using images can now be created using HTML and CSS code. This code will load much quicker than images will.
Secondly, use vector files (.svg) whenever possible. Since vector files are made of lines and shapes instead of pixels, they scale perfectly and can be created at much smaller sizes.
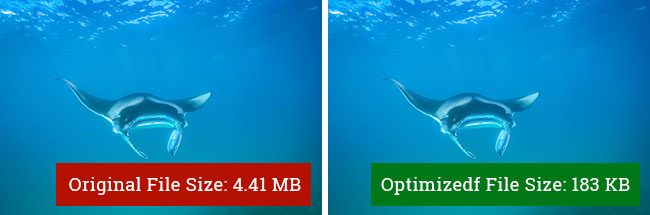
Lastly, optimize all images before you put them on your website. Consider this example of the difference between an optimized image and an image that has not been optimized:

The original image was 4000px wide and 4.41MB when I downloaded it from a stock image website. That’s larger than an entire web page should ideally be.
With proper optimization, this same image was reduced by 95% and still comes in at an impressive 2000px wide, which is plenty large for most website usage needs.
Ultimately, the lowest hanging fruit for your website will be the optimization of your images. A quick google search will yield plenty of tools you can use to optimize your images. It may be a time-consuming endeavor, but it will be worth it.
2. Browser Caching
Every time a user hits your website, they must download all of the images, scripts, and code before the page can display.
If you leverage browser caching the user’s browser will store items, like images, so that when a user lands on your website those images don’t need to be re-downloaded but rather just loaded from the browser cache.
Since many of the same elements are used on every page of your website, this can offer great speed improvements.
3. Compress and Minify
When we develop the code that websites run on, we include a bunch of comments, spaces, and line returns so that we can read and understand the code that we’ve written.
Computers do not need these comments, spaces, and returns to read the code. When you compress and minify your website code, you remove these unnecessary bits of information and can cut a file size down by as much as half.
It’s a good idea to compress and minify as much code as you possibly can on your site.
CloudFlare – A Word To The Wise
Ok, you’ve made it this far, you should be rewarded. Here’s a pro tip: the easiest way to address many of these website performance factors is to run your site through CloudFlare.
We run all of the sites that we host for our clients through CloudFlare. It offers huge advantages for their websites. Many of the factors that this article discusses can be addressed directly with ClouFlare. Here’s an overview of just some of the advantages:
- Security – CloudFlare adds both an SLL certificate and basic firewall protection to your website.
- Caching – Not only can you control browser caching, but your site will be cached within the CloudFlare CDN (content distribution network) offering additional caching and speed benefits.
- Compression, Minification, and more – CloudFlare will on the fly compress and minify your code allowing you to keep those comments and spaces in your original code while serving up nicely minified code to browsers. Plus, CloudFlare has optional pre-loading of the requests your website makes to outside sources.
The Take-Away
We’ve grown so accustomed to them that we forget that websites are actually very complicated marketing vehicles. It takes a lot to optimize a website and then keep it running on all cylinders.
There are some things that you, as a business owner or marketing professional, can do to improve page load speed and optimize your site like paying for higher quality web hosting.
However, for the most part, you will need to rely on a trusted partner, whether in-house or outsourced, to properly design, develop, and manage your website.
Discussing the results of any of the tools discussed in this article with your trusted partner can be a great way to start a conversation about website performance and gauge how your website and your web design partner are stacking up.