Free. I love that word. But, when I see it with plugins or WordPress themes, call me skeptical.
Consider automated image optimization plugins. Sure, the free tier of any of the popular plugins help to optimize images somewhat and, depending on your unique situation, may produce a worthwhile reduction in image size for your page. This can help improve website load times.
But, overall, my experience with free optimization has been disappointing: No granular image quality control. No image resizing. Oh, wait! We have all that right here! For $XX.99 per month. Forever!
Subscriptions, from what I’ve seen, seldom justify the cost per use for average websites in the long term. I’ve worked on countless Houston and Austin web design projects over the past decades. Quite often, a website requires a large number of image optimizations before it launches. Post-launch, most websites add or change images at a slow rate.
Some websites require frequent image uploads and changes, such as fashion blogs or photo gallery sites. For them, a subscription might be worth every penny. But, generally speaking, I’ve yet to find an economically feasible substitute for manually optimizing images for the typical WordPress web design. But that was before I ran into OptiMole.
About OptiMole and WebP
OptiMole uses a new image optimization technology called WebP. WebP images can be considerably smaller than other image formats without losing quality. You can learn more about WebP here.
Most modern computer browsers and mobile devices support WebP, and OptiMole falls back to your original image if it encounters a browser that won’t.
OptiMole does not alter the images on your website. Instead, it serves replacement images to your visitors through its CDN (content delivery network).
Sounds fantastic. Learning that made me extremely curious, I must say. So, I decided to create a simple test and write a blog post about the results.
Testing OptiMole
I created a page on a default WordPress installation. I added several large images to the page, far bigger than I’d probably ever need on a website, around 4000px wide. The largest sizes I usually use are less than half that.
(To avoid confusion due to srcset attribute being applied by WordPress, I inserted the images by manual coding rather than the media uploader.*)
I then installed the free OptiMole plugin and kept the default settings, i.e., enabled image replacement and letting OptiMole decide the best image size depending on the user’s browser. Under the Advanced settings, I left the quality slider alone. Still, it’s interesting that there is a quality slider available in the free version of the plugin.
For testing, I decided to use Google’s PageSpeed Insights. PageSpeed Insights shows a detailed breakdown of images it detects are too big, and even makes recommendations with links to more in-depth explanations.
PageSpeed Insights is a great tool for working toward an SEO-friendly web design. The test results are clear and easy to understand, with many links to aid better understanding.
The Results
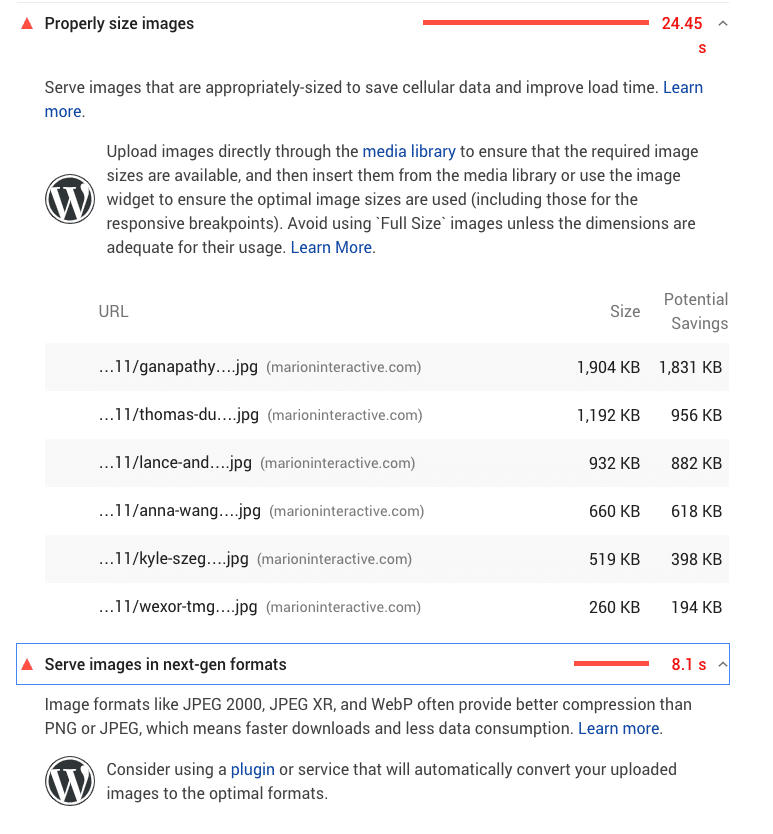
Google Page Speed Without OptiMole
Explanation: Google detected all the overly large images on the page, ranging in size from 100KB up to almost 2MB. Above and below the list, Google makes recommendations, including two WordPress-specific hints to consider.
The first, about using the media uploader, is correct. I deliberately did not use the Media Uploader for the test.* The other hint suggests using a plugin to help with the images. While I’m sure some may balk at using a plugin as a first line of defense, a plugin may be the most practical solution for many people in this situation.
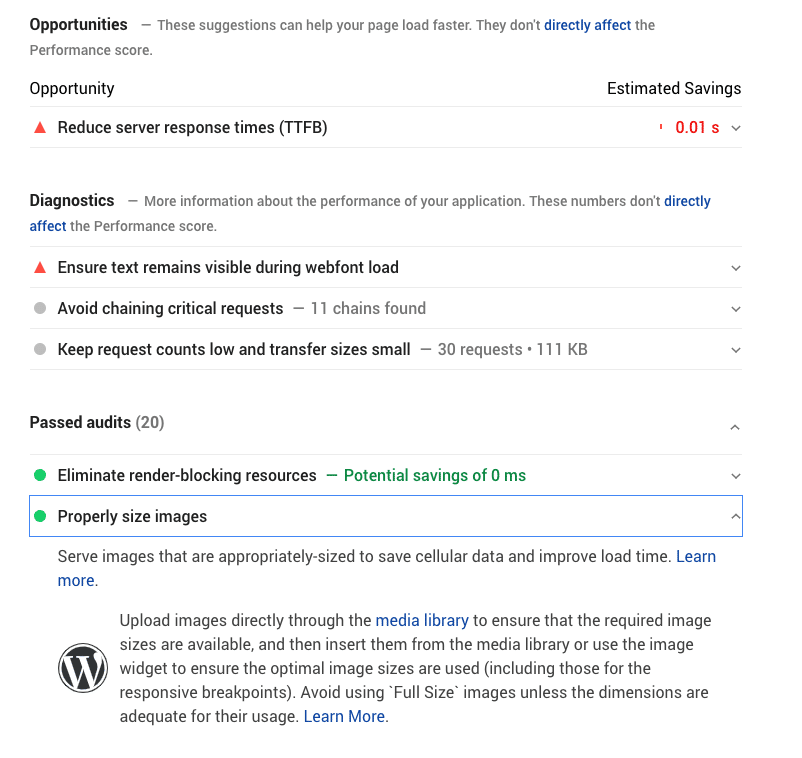
With OptiMole (after waiting about 5 minutes)
Explanation: With OptiMole active on the site and providing it enough time to generate the replacement images, Google did not detect any overly large images. The only thing the tester complained about was not using the media uploader, as explained before.
Summary
I used oversized images (some as large as 4000px wide) to get a clear picture of what happens with OptiMole active. Without Optimole, the tester flagged all the images. With OptiMole active (and waiting a few minutes), the page passed the “Properly size images” audit, while using the free tier of the OptiMole plugin.
So, the next time I need to optimize a website full of bandwidth-killing images, will I use OptiMole and save myself 5-10 hours of work cleaning up the mess? Quite possibly. I have to consider each situation on its own, but I can see this plugin saving me much time and aggravation.
It’s important to note that OptiMole’s free plan includes 5000 unique visitors to your website per month. Learn more about OptiMole’s pricing tiers here.
I also see OptiMole as a great temporary solution. I don’t want to leave a library full of too-large images on someone’s website. Ideally, every image should be the right size for its use and not require plugin assistance. But with OptiMole, images can be safely corrected in the background. Your customers aren’t waiting for slow pages to load while I apply the permanent solution.
MARION Can Help with Your Web Design and Optimization
A slow website is bad for users and for performance in search results. Using custom web design services in Houston or Austin could be your best bet at a visually stunning site that loads quickly! MARION is an inbound marketing agency in Houston and Austin that can help you reach your marketing goals!
Contact us today to schedule a free consultation where we can discuss how to make your website the best that it can be!
*The Media Uploader automatically adds the “srcset” attribute to images, which results in a group of images in varying sizes that display depending on the size of the user’s browser. For this test, I needed to see what happens with OptiMole doing that on its own.